> Le plan de communication
Le projet pour cet exercice était de proposer un plan de communication pour que Le Petit Malvinois se développe d’avantage sur le web. Sachant qu’il a déjà tout ce qu’il faut en print, le plan nous amène à penser à la création d’un site internet et aux développements de contenu sur les réseaux sociaux.
Please wait while flipbook is loading. For more related info, FAQs and issues please refer to dFlip 3D Flipbook Wordpress Help documentation.
> La carte du menu
Création de ce menu pour un restaurant en A4, du type bistro, familial et convivial. C’est à partir d’un logo déjà existant, d’un code couleur rouge et blanc et des menus déjà conçus au préalable par le restaurateur que je me suis lancée sur Indesign.
J‘ai décidé d’utiliser un fond “plancher en bois” pour faire penser à une ambiance cosy, ensuite j’ai mis des cadres gris autour des titres, qui rappellent la couleur de l’ardoise (élément typique de ce genre de lieu) et un peu de transparence pour plus de légèreté. Je fais aussi un petit clin d’œil au logo en utilisant la même police d’écriture et la même couleur sur les déterminant dans chaque entête. Des petits rappels de cette manière sont aussi utilisés tout au long du menu.
Please wait while flipbook is loading. For more related info, FAQs and issues please refer to dFlip 3D Flipbook Wordpress Help documentation.
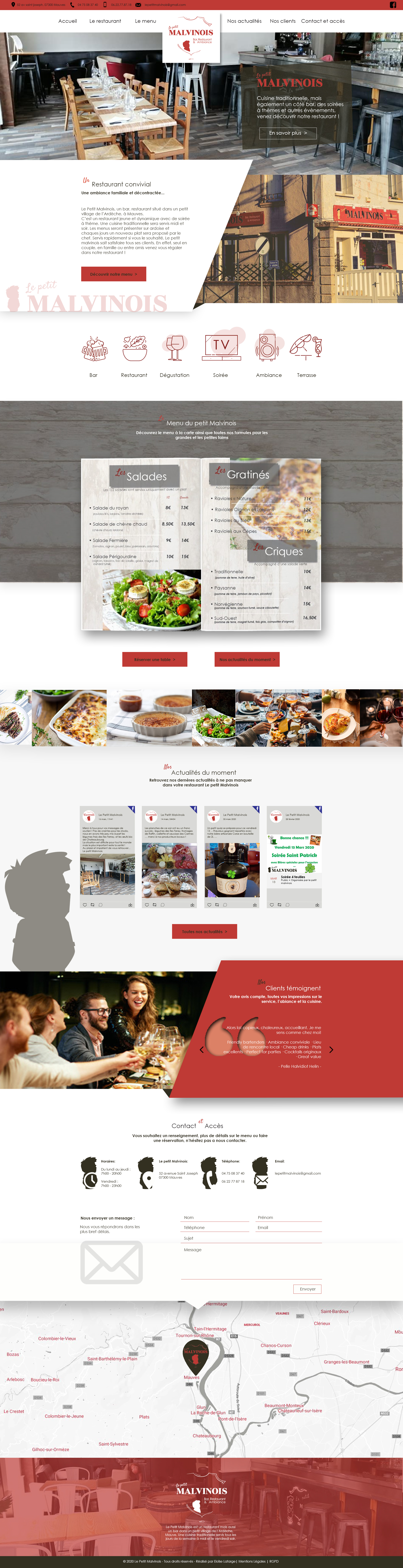
> La maquette web et mobile
Suite à la charte prédéfinie, j’ai réalisé sur Photoshop une maquette pour visualiser sur un ordinateur (à gauche) et une autre pour en version mobile (à droite). Toutes deux reprennent les couleurs du restaurant à savoir le rouge, le gris anthracite et le noir. J’ai choisi un site One-Page, car il a peu d’information à mettre sur ce site. Je suis partie un site simple et clair avec des rubriques bien distinctes sans avoir à cliquer partout. J’ai voulu représenter comme un effet de page sur ce site, pour rappeler la carte du menu. Pour ce qui est du bloc du menu, j’ai décidé de faire comme un livre, avec des pages qui se tournent lorsque l’on clique dessus.


> Animation du logo
Pour dynamiser le site internet, j’ai repris leur personnage qui se trouve dans le logo et je l’ai animé pour donner encore plus de vie au site. J’ai d’abord modifié le personnage sur illustrator en lui ajoutant un bras et une main. J’ai ensuite enregistré plusieurs images avec le bras dans une position différente et j’ai ensuite assemblé les images sur photoshop pour que le gif s’anime.